Overview
What is Progress Kendo UI?
Kendo UI is a JavaScript UI toolkit that allows users to build responsive web-based apps integrated into their framework of choice (jQuery, Angular, React, or Vue). The vendor’s value proposition is that Kendo UI offers a large library of popular…
Using Kendo UI with ASP.NET
Improvement in Kendo Dynamic LINQ
Good UI framework
Perfect integration with Vue
Progress Kendo UI - The best complete toolkit for development
Excellent UI Toolkit for smarter & professional UI look for web apps
Progress Kendo UI is best for all UI developments
Kendo UI is a great tool not just for developers, but for the end users as well
Fast Web Development with Kendo UI
Toolkit to craft effective and featured web-based user interfaces
Overall Great
Create Professional Web Sites Easily
Great UI toolkit
Kendo UI - Focus on custom development and let Kendo take care of the rest
Progress Kendo UI indeed a lifesaver for UI development.
Awards
Products that are considered exceptional by their customers based on a variety of criteria win TrustRadius awards. Learn more about the types of TrustRadius awards to make the best purchase decision. More about TrustRadius Awards
Pricing
Kendo UI with Priority Support
$999
DevCraft UI
$1,299
DevCraft Complete
$1,499
Entry-level set up fee?
- No setup fee
Offerings
- Free Trial
- Free/Freemium Version
- Premium Consulting/Integration Services
Product Demos
05 Using Parent-Child Views
03 Using Custom Templates
06 Working With Charts
04 Working with Foreign Keys
02 Building Editable Grids
Product Details
- About
- Integrations
- Competitors
- Tech Details
- FAQs
What is Progress Kendo UI?
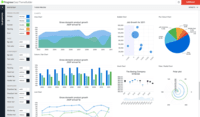
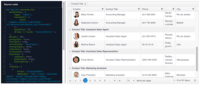
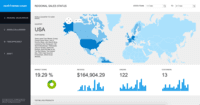
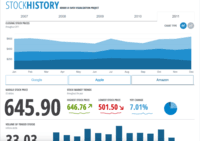
Progress Kendo UI Screenshots
Progress Kendo UI Videos
Progress Kendo UI Integrations
Progress Kendo UI Competitors
Progress Kendo UI Technical Details
| Deployment Types | On-premise, Software as a Service (SaaS), Cloud, or Web-Based |
|---|---|
| Operating Systems | Windows, Linux, Mac, All |
| Mobile Application | Kendo UI is a UI development framework for building mobile and web applications. Can be used on any operating system. |
| Supported Countries | Worldwide |
| Supported Languages | All Languages |
Frequently Asked Questions
Comparisons
Compare with
Reviews and Ratings
(244)Community Insights
- Business Problems Solved
- Recommendations
Progress Kendo UI has proven to be a valuable tool for organizations across various industries. Users have relied on Kendo UI to fill gaps in their web applications, providing functional implementations for a variety of user interfaces. It has been used to integrate with CMS platforms like DotNetNuke, creating smooth and efficient data displays and entry portals. Kendo UI's powerful Scheduler control has been a preferred choice of developers, especially when working with frameworks like Aurelia. Additionally, it has been utilized in the development of online facility management systems, ASP MVC applications for generating business reports, and software for data insights companies to easily view and analyze data in various forms. The wide range of components offered by Kendo UI, including grids, masked text boxes, and cascaded drop-downs, has significantly reduced development time and allowed for easy integration of different products. Users have praised the simplicity and well-documented interface of Kendo UI, making it a reliable choice for organizations seeking to improve their user experience without extensive custom control development. With its pre-built widgets and APIs, Kendo UI has enabled faster development and multiple integrations for users. Whether it's developing customer-facing applications, managing internal business processes, or enhancing existing web applications, Kendo UI offers a modern user experience while meeting specific requirements. The flexibility of Progress Kendo UI empowers developers to create highly customizable applications that align with user preferences and requirements while significantly reducing development time.
Users of Kendo UI frequently recommend the following:
- Utilize the trial software to evaluate Kendo UI.
- Explore product demos and code samples to see the main functionality.
- Research the controls you are most interested in first before using Kendo UI.
Overall, users find Kendo UI to be a valuable tool for web development, particularly for projects requiring numerous form elements. It is also seen as an effective way to save development time. Users who are already familiar with JQuery and Angular find Kendo UI especially beneficial. Additionally, the self-hosted version of Kendo UI is generally preferred over the cloud version. The framework is praised for its customization options and supportive team.
Attribute Ratings
- 8.8Likelihood to Renew21 ratings
- 9.1Availability2 ratings
- 9.1Performance2 ratings
- 9Usability38 ratings
- 7.6Support Rating38 ratings
- 8.1Implementation Rating9 ratings
- 8.2Configurability2 ratings
- 8.2Product Scalability2 ratings
- 8.2Ease of integration2 ratings
- 9.1Vendor pre-sale2 ratings
- 9.1Vendor post-sale2 ratings
Reviews
(1-24 of 24)Progress Kendo UI is best for all UI developments
- Multi Platform Support
- Detailed usage guide for all the feature
- Grid control provides flexibility to create robust design
- Fast troubleshooting support from the Progress Kendo UI Team
- Standardized UI
- Easy to apply customizations
- Upgrade process is very complex and has led to breaks in the UI design. More stable approach needs to be designed for the same
- Initial learning curve is required while implementing by the developers
- Showing data in a table/grid.
- Drag and drop functionality.
- Accessing remote data to widgets.
- Better error handling messages.
- Examples for edge cases.
Create Professional Web Sites Easily
- It does well with complex grid requirements.
- Will make your site look highly professional with its editor controls.
- It's easy to implement the Kendo UI on a web project.
- There is a little learning curve on using some of the controls.
Great UI toolkit
- It is very simple to set up.
- Its API is extensive, incredibly well-documented, and grows regularly.
- It supports integration within multiple popular frameworks and libraries.
- Demos are extensive and easy to use.
- Custom functionality can be difficult and extensive to implement.
- Theme customization is limited to two choices: Overly complex LESS source, or very limited SCSS.
- With a direct license to the source, upgrading can be time-consuming and require a lot of retesting.
Best cost/benefit balance
Kendo UI is a powerful component library that allow us to focus on business logic instead of UI programming.
- Performance is great and the components are lightweight.
- The design is customizable with CSS is as easy as applying templates.
- Price is so good.
- Documentation should include a link for common user's requirements, not only their examples.
Kendo UI learning curve is lightweight, in a few days we can feel comfortable and we can reach more amazing user experience with a little effort. For our organization this is a key point.
Kendo UI gets the UX
- Grids - The options are very useful. Drag and Drop. Integration with other controls such as comboboxes, buttons and images.
- Charts - We create many different dashboards for our clients. This is a strong point of Kendo UI.
- Spreadsheet - It is becoming more and more value added to our solutions for data import, export and review.
- Treeview - An excellent visual tool for data relationship display and manipulation. We usually use it with Drag and Drop to add / remove / move data points.
- The web site does not have versions in the forum or most of the documentation. So as features are improved, old method and events, etc. are deprecated, there is no simple to know which product version is being referenced. This is my biggest pain point.
- Database binding examples - more examples please
- PDF Export - better documentation and more examples. More feature control (unless it already exists and it isn't clearly documented).
- Initial project use - the documentation to add to an existing project or to a blank project can be confusing because of the lack of version specific documentation. I would like to have a single place to go to for documentation that I can select via drop down the Telerik product, the version (2017.2.504), the target development environment (VS 2015 SP3, VS 2017), etc. to have the specific instructions. That would cut down the learning curve and issues on version updates. We consider Kendo UI a valuable tool, however this simple issue can be painful and there is no reason for it.
Ultimate configurability vs standard controls.
- I really like the editor control. It just makes having WYSWYG input easy to implement.
- At first, the Kendo Grid was a bit light on features, but it has grown over the years and is quite full featured.
- The Window control is really quick to implement and is quite flexible as well.
- We also found the carts control nicely flexible. Our software is highly configurable and we put the kendo charts into a product that can show any kind of chart and the Kendo chart control was a perfect fit.
- Kendo keeps adding features and works with newer frameworks. They never stop being relevant.
- I have found support to be lacking at times. Sometimes my questions just haven't been answered.
- I do find the datasource a bit challenging to use. It works well if you don't try anything wierd, but after that I feel like I am on my own.
- I still find their documentation to be lacking. I've worked with worse, but I certainly have found much better.
Update: Over time, Kendo has gotten more flexible. If you are good at CSS, then you can make Kendo's components look and feel the way you need. I've used Kendo at 2 firms now and I'm glad it's available where I go. I'm guessing that it is a goto for Microsoft .Net shops.
Kendo UI helps to reduce development time
- Kendo UI has a good styling system. So it can be easily adapted to the style of the website
- Kendo UI has a perfect documentation and good support
- Kendo UI is easy to learn
- Kendo UI plays well with HTML5 single page scenarios
- Virtualisation for all controls not only for GridView
- Integration of Controls e.g. Combo Box with TreeList [order] GridView
Kendo UI is useful to build a interactive user interface
- Customizable themes enable you to effortlessly deploy a consistent look and feel across your apps.
- Full-featured grid.
- Large component library
- Multi-framework support
- Getting out of the box solutions on some problems can be a challenge. Sometimes finding a solution for very complex issues can be hard to find.
- More documentation and examples are needed which is very useful in development and learning.
- Some of the graphing capabilities need updating.
Smooth experience
- Tree View ID is impressive.
- Different graphs and charts for different UI technologies are very good.
- Support could be better.
- Free licence for learning.
Kendo UI is amazing and I love using their components in my UI
- User guides.
- UI components.
- Easy set-up.
- Minor bugs in the new technologies (like .Net Core).
- Demo code sometimes is lacking.
Love the Kendo UI toolset from Telerik
- Very nice, professional user experience.
- Native Javascript (standard based).
- Flexible and allows for customization.
- Steep learning curve.
- Getting out of the box too far on some solutions can be a challenge.
- Sometimes code examples for very complex issues can be hard to find.
Not appropriate - when you are creating a very small UI in a short amount of time that has limited functionality.
- High quality code that is constantly updated with new features and bug fixes.
- Easy to implement.
- Excellent technical support.
- It took some time to renew our license because our emails went to our sales rep's spam folder.
- It took a bit too long for the KendoReact version to become available.
Kendo UI is a great product to save developer time.
- The product is very customizable.
- Progress has an excellent support team.
- The support forums have a lot of great information.
- They could have a few more test cases.
100% Javascript Experience and easy to Use
- With Kendo UI it's easy to build an Angular solution.
- Kendo UI is easy to install.
- With Kendo UI it's fast to build simple Android apps.
- Kendo UI is easy to integrate with Microsoft IDE and others.
- The Progress Tool Set easily integrates with Kendo UI.
- Kendo UI can improve the Chart Controls with a more modern style like 3D or 2D models.
- Kendo UI can improve integrating the Camera Controls Android an iOS, for example, to scan documents.
- Kendo UI can improve working collaboratively with a design prototype together with stakeholders.
- When you need fast results
- When you need to minimize a CL (Curve of Learning)
- When you need answers across a project if you have some problems or mistakes
Kendo UI is also well suited for companies that need to improve digital transformation with less cost and less time.
Great set of tools to quick develop useful applications.
I have found the WPF tools to be quite helpful and a massive time saver. The Angular tools seem to be very immature in comparison to the jQuery ones however what it there is very helpful.
- Their Angular JS integration makes using their tools on the web quite easy.
- Their comprehensive WPF tools and similar APIs for all components makes learning the tools quite easy.
- Their support for many platforms and environments means the tools can be used in almost every situation.
- It is sometimes difficult to find meaningful documentation for certain components. This means if you want to do something that they don't have a prebuilt example for then it make be difficult to figure out how.
- Unless you file a support request they are sometimes slow to respond in the forums. Some response is frankly better than no response.
- Sometimes the approved way of doing things is in contradiction to the approved way of the framework itself. For instance originally their WPF tools required non-standard ways to get them working correctly.
Other tools have similar features, in some cases, however, I believe Telerik is the best choice in terms of cost and overall usability.
- Kendo is often being updated with new features which makes it easy to stay on top of emerging technology.
- jQuery is fully supported in Kendo - it is easy to drop in Kendo widgets and access elements of the widgets through jQuery
- Great Training, Support, and User Community involvement. Lots of great resources to use when learning and implementing the product.
- In the past, we have had issues where updates to Kendo break existing code. This has become less common in the last few years with the power of Progress helping out Telerik.
- Have had some occasions with high memory usage with Kendo, but Telerik is addressing these issues.
- The product is not fully open-sourced. They have a base (core) version available on Github, but developers will need to purchase a full license for all features and enhanced support.
Kendo is awesome
- Control integration is simple.
- Diversity of tools.
- Small learning curve.
- Expand on reporting tools.
- Expand on mobile UI/UX experiences.
- No other suggestions.
Using Kendo UI Professional comes with a learning curve, but ultimately it's worth it.
- The Kendo grid has advanced and extensible features such as paging and inline editing.
- We use panels to easily display hierarchical data that helped with our our SPA design.
- We implemented field validation using Kendo tool tips.
- Kendo UI includes a wide range of components that are thoughtfully designed and continually improved upon.
- More component usage examples would be appreciated.
Otherwise, Kendo UI provides a wide range of components for a rich UI. We have found that the features are thoughtfully designed and continually improved upon.
Kendo UI for Independent Consultants
On the web in particular, most teams I manage look to Kendo it as our sole source for UI components, although there are occasional exceptions.
- Exceptional user experience that fits in nicely with Bootstrap (and hopefully Material).
- One-stop shop for UI components.
- Constantly innovating (React, Angular versions, Bootstrap 4, open source elements, etc).
- Great support for AJAX/SPA scenarios.
- There is a learning curve. I've built up a library that surrounds my Kendo components and makes them a little easier to work with.
- Many common cases are easy, but sometimes you will find yourself lost in edge cases, where you spend hours figuring out how to solve something that doesn't seem like it should be so complicated.
It also has mobile options, but I'm not sure whether Kendo is working out to be a leader in that space or not.
Kendo UI - Great front-end suite of controls
- Charts - create interactive charts that can render as SVG or Canvas
- Templating is built in and can be used in most controls to affect the final output
- Drawing API along with the VISUAL property of most chart elements lets the user customize charts easily
- Rendered SVG chart elements should have assignable classes or ids, etc. so they can be easily selected and manipulated outside of the kendo UI code (e.g. with D3).
Why KendoUI?
- Kendo UI Grid
- Kendo UI Angular
- Kendo DataViz
- KendoUI Mobile
- Kendo UI Editor
- Web Applications with Data CRUD Operations
- Mobile Apps
- Building Dashboards
Kendo Review
- Fast development of simple applications
- Rich component set, easy to style and skin
- Self contained
- Easy to deploy
- Documentation needs improvement
- Examples are often too simple
- "Data" manipulation looks old style if compared for example with angular
- Easy integration
- Fast development with well designed components
- Easy to learn what is needed to be fast productive
- Frequent and good component updates
- There are a lot of components but additional ones will not hurt
- Additional sample apps will be also good to have
- Well there are not a lot of things missing so nothing else to add...